What is a Design System?
TLDR: A design system is a complete toolkit for managing design at scale, providing reusable "components" and "patterns" along with accompanying standards and governance.

There has been a lot of discussion about how large organisations manage digital design at scale. Many large-scale organisations have brand guidelines for printed media, such as leaflets and flyers. These organisations usually have large digital estates with hundreds of thousands of pages that present content in various ways, using numerous website page layouts and applications.
Digital teams responsible for the estate try to apply the print guidelines to this mixture of content in a waterfall model, with varying degrees of success. They go through their estate updating brand, and then when the print guidelines are updated, they restart.
As digital teams are generally smaller, how can you efficiently roll out and maintain a consistent brand across your digital estate?
Introducing a "Design System", a complete toolkit for managing design at scale.
What is a Design System?
It makes sense if you think of a design system as a big box of Lego. Each Lego brick represents a "component", a pre-made and consistent piece of your user interface, such as a button or heading.
[A design system is] a big box of UI Lego pieces that can be assembled in near-infinite ways. All the pieces may be consistent, but that doesn't mean the assembled results will be.
Emmet Connolly, Director of Product Design at Intercom
Once you combine some of these bricks, you create a "pattern", a bigger part of a webpage that is reusable, such as a page header or hero. You can assemble the bricks however you like, but your creations are always recognisable as Lego, providing a consistent brand application.

You may think this sounds like a website or style guide. But the critical difference is that a design system also provides accompanying standards, documentation and governance about how to use each Lego brick or combination of bricks. Imagine buying a Lego car set. This set also comes with instructions and guides on how to put the pieces together.
Why use a Design System?
There are many benefits to using a design system, including:
- Consistency: Ensures your estate has a consistent look, feel and brand application. Update your components and patterns centrally, applying brand changes.
- Efficiency: Saves time and money by reducing the need to recreate the same design elements. New pages and apps combine existing elements.
- Scalability: Enables website editors and external parties to build brand-compliant user experiences with less reliance on a central team for individual pages.
- Collaboration: Improves communication between stakeholders and external parties. A shared set of guidelines and components allows everyone to "assemble the Lego" and collaborate more effectively.
Senior stakeholders typically connect brand changes with a need to rebuild the entire website. But following the correct technical architecture, you can roll out brand changes from a central location using a design system without a traditional waterfall approach.
If you consider a design system as a newly built home, you wouldn't demolish and rebuild your house to change the bedroom wall colour.
Who uses a Design System?
While most prominent tech companies use design systems, governments and higher education institutions are adopting them as a proven strategy for managing design and brand application at scale.

Some of the most popular design systems include:
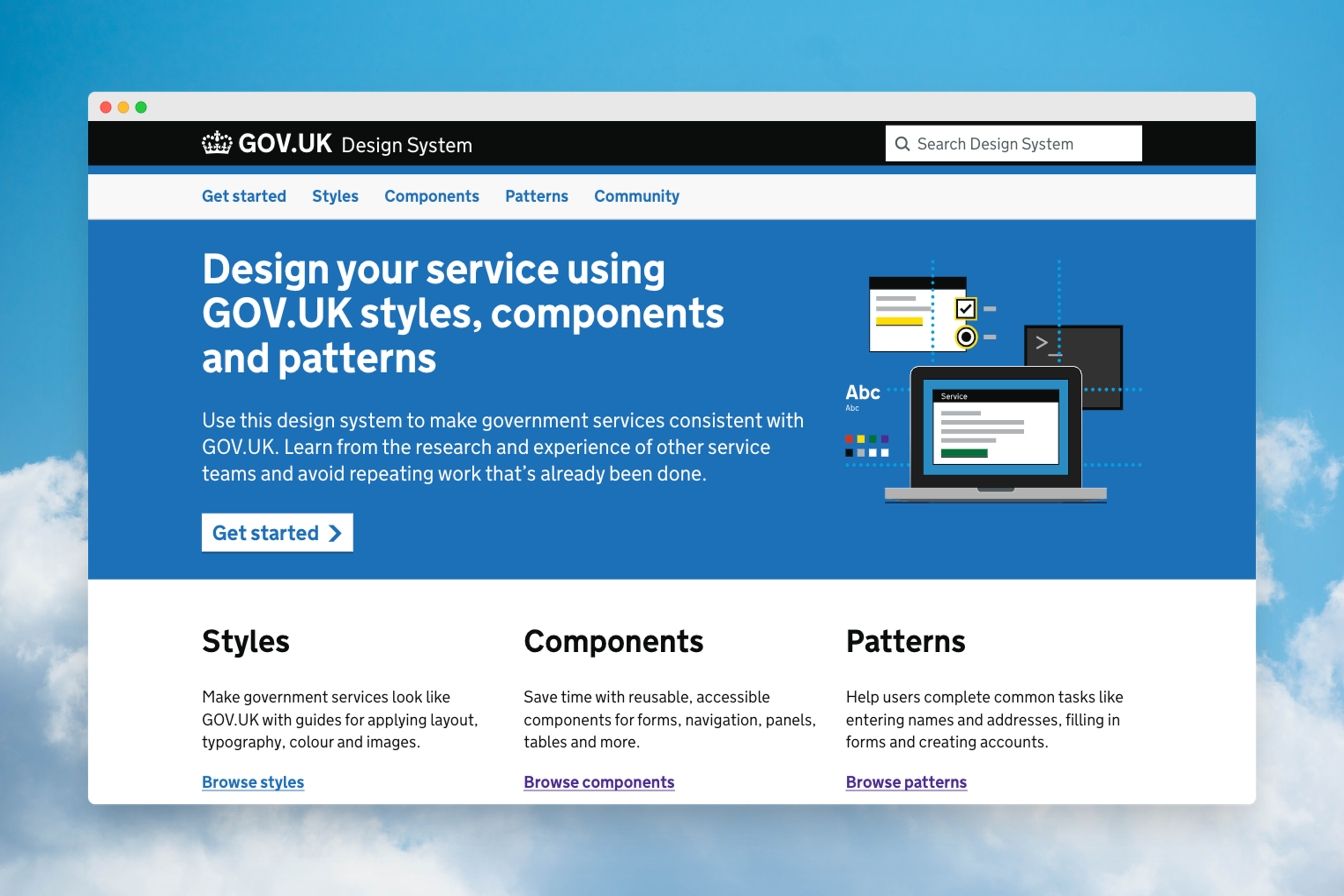
- GOV.UK, Design System
- Google, Material Design System
- Microsoft, Fluent Design System
- IBM, Carbon Design System
- University of St Andrews, Design System
Each design system is presented differently, with a different look and feel. Developers of design systems utilise various tools to help with rollout, documentation and management. However, each consists of components and patterns with accompanying standards and governance. Despite the differences, design systems should be platform-agnostic and not tied to specific technologies. They are a living document, updating and changing as a brand, best practice, and technology evolves.
Overview
A design system is a complete toolkit for managing design at scale, providing reusable "components" and "patterns" along with accompanying standards and governance.
Building and maintaining a design system can be a lot of work, but it is an investment that will pay off in the long run. With the right accompanying tools and guidance, you can enable teams to build consistent, brand-compliant user experiences efficiently.
While working as the Senior Front-End Developer at the University of Bristol, I developed their new design system, "Paley". Named after the first female lecturer at the university, Paley was in development for several years and is now being rolled out across the university estate. Paley provided sector-leading performance, scoring almost 100% across all Google Lighthouse metrics. I am excited to share my tips, techniques and learnings, including how Paley utilised TerminalFour programmable layouts for "backwards compatible" rollout.
Stay up to date
Get regular round-ups, programming tips and exclusive announcements. Unsubscribe at any time.
Goodbye University of Bristol
After nearly three years at the University of Bristol and almost seven years in Higher Education, it is the right time in my career for a change. This blog post is to share some of the most significant projects I have worked on, alongside dedicated and passionate colleagues.
How I built my blog to achieve 100% on Google Lighthouse
My blog achieves 100% on Google Lighthouse scores. To achieve this, I built my blog using Nuxt Content and TailwindCSS, hosted with AWS Amplify, connected to a private GitHub repository, providing a Git-based workflow with continuous deployment.
Time to give back? Why I started a blog.
Over the years, I have benefitted from the kindness of strangers who have taken the time to write articles and tutorials. I built my blog to give back to the community, documenting my thoughts and the solutions I have found in the hope it will help others.
