Goodbye University of Bristol
TLDR: After nearly three years at the University of Bristol and almost seven years in Higher Education, it is the right time in my career for a change. I am passionate about the transformative effect of higher education, and the decision to move from the sector has been difficult.
During my three years at the University of Bristol, I have had the opportunity to work and shape a wide variety of projects. This blog post is to share some of the most significant projects I have worked on, alongside dedicated and passionate colleagues.
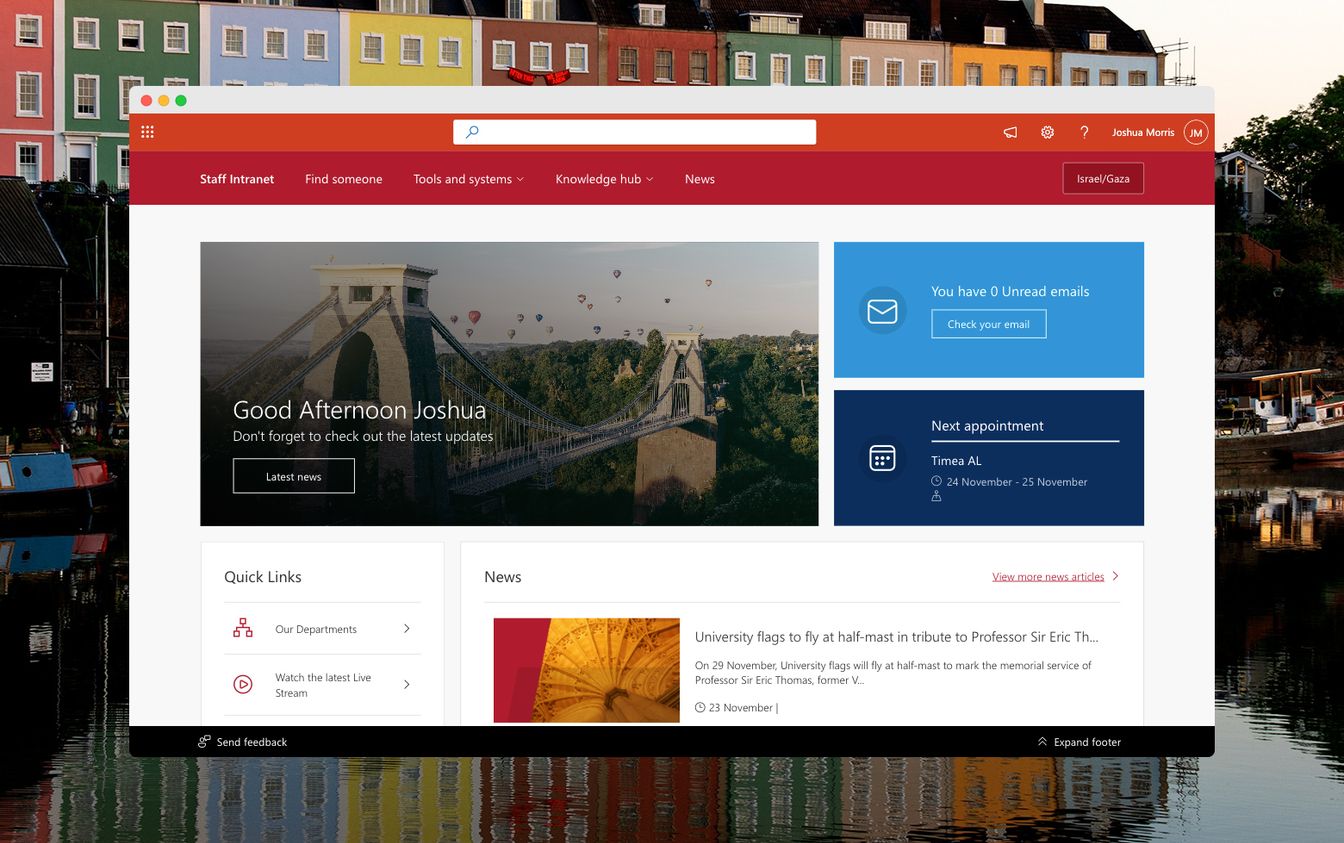
Staff Intranet
When I first joined the university, I worked on building and finalising custom Microsoft SharePoint Framework extension web parts to create an institutional staff intranet with a bespoke digital experience.
The development of cloud SharePoint extensions is complex, requiring a niche skillset. Microsoft can release breaking changes without notice, creating a significant maintenance burden and technical debt. I strongly encourage teams looking to develop bespoke web parts to assess their capacity before starting a similar project.
As my first project, I enjoyed working alongside passionate, knowledgeable, dedicated colleagues.

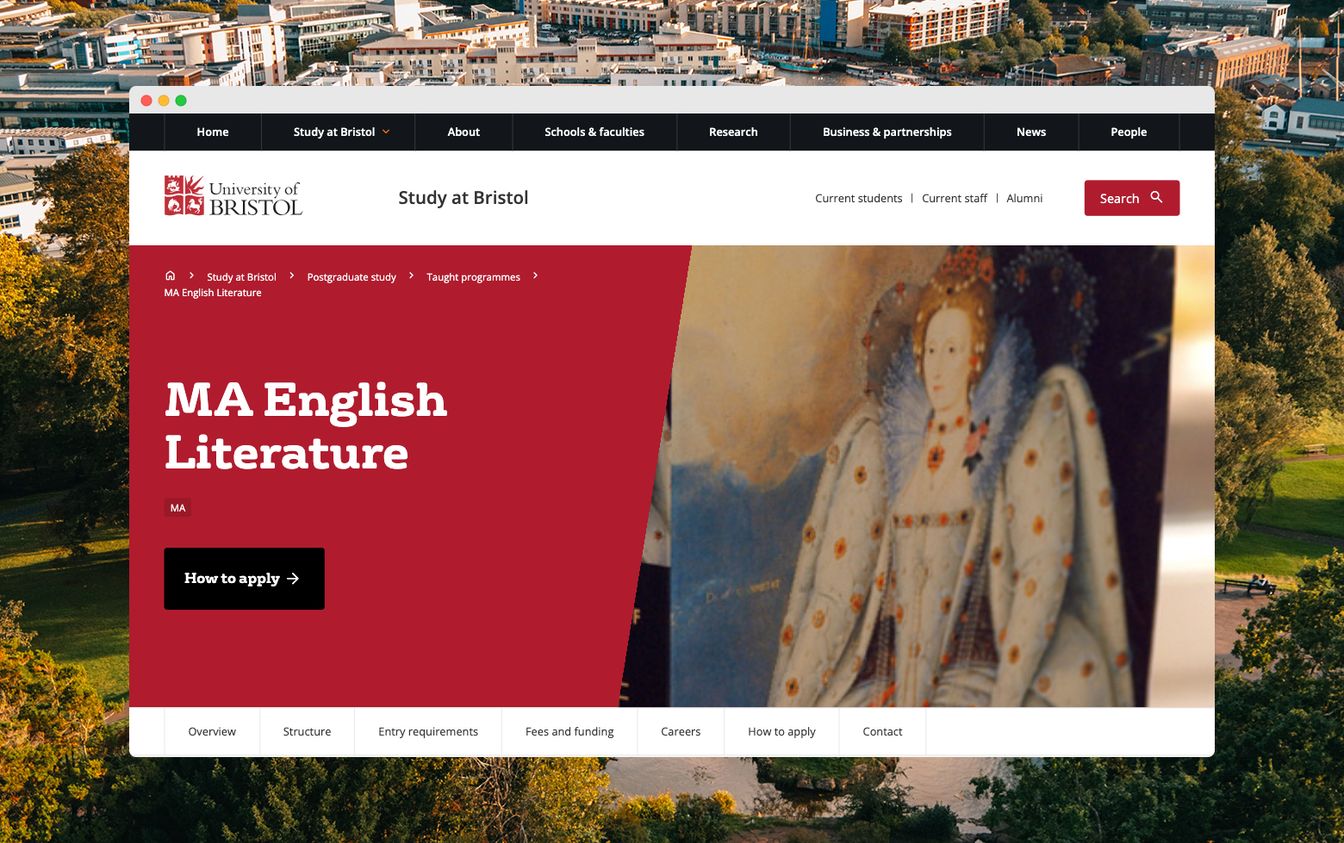
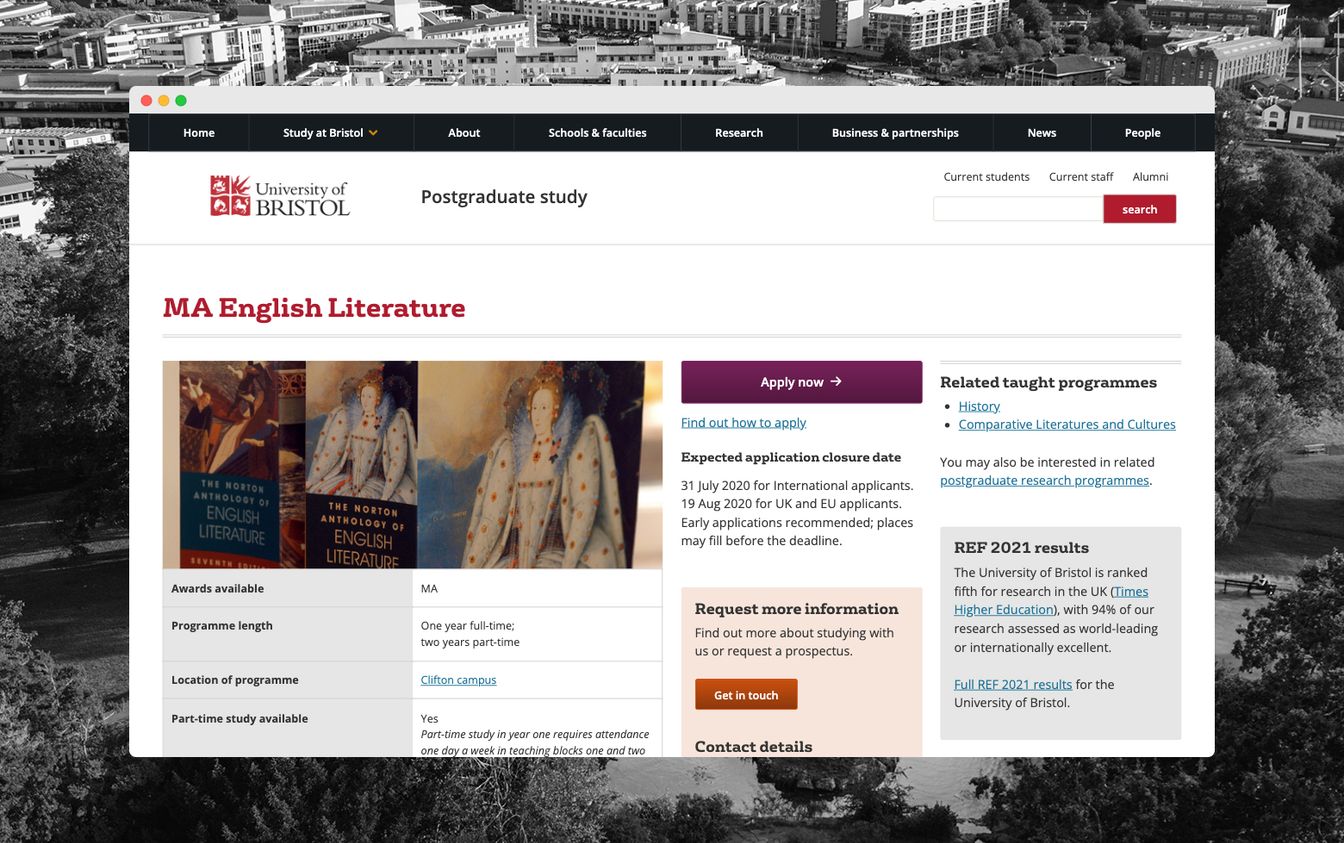
Postgraduate prospectus
One of my favourite projects at the University of Bristol was redeveloping the postgraduate prospectus course pages. The original pages not only had an outdated design, but they suffered from poor performance and accessibility.
The project touched on ways of working, and by utilising the power of TerminalFour programmable layouts, the new prospectus pages were more flexible, followed best practices and scored nearly 100% for all metrics on Google Lighthouse. The pages were nearly twice as performant as the university's competitors.
The postgraduate pages became the foundation of the university's new design system.
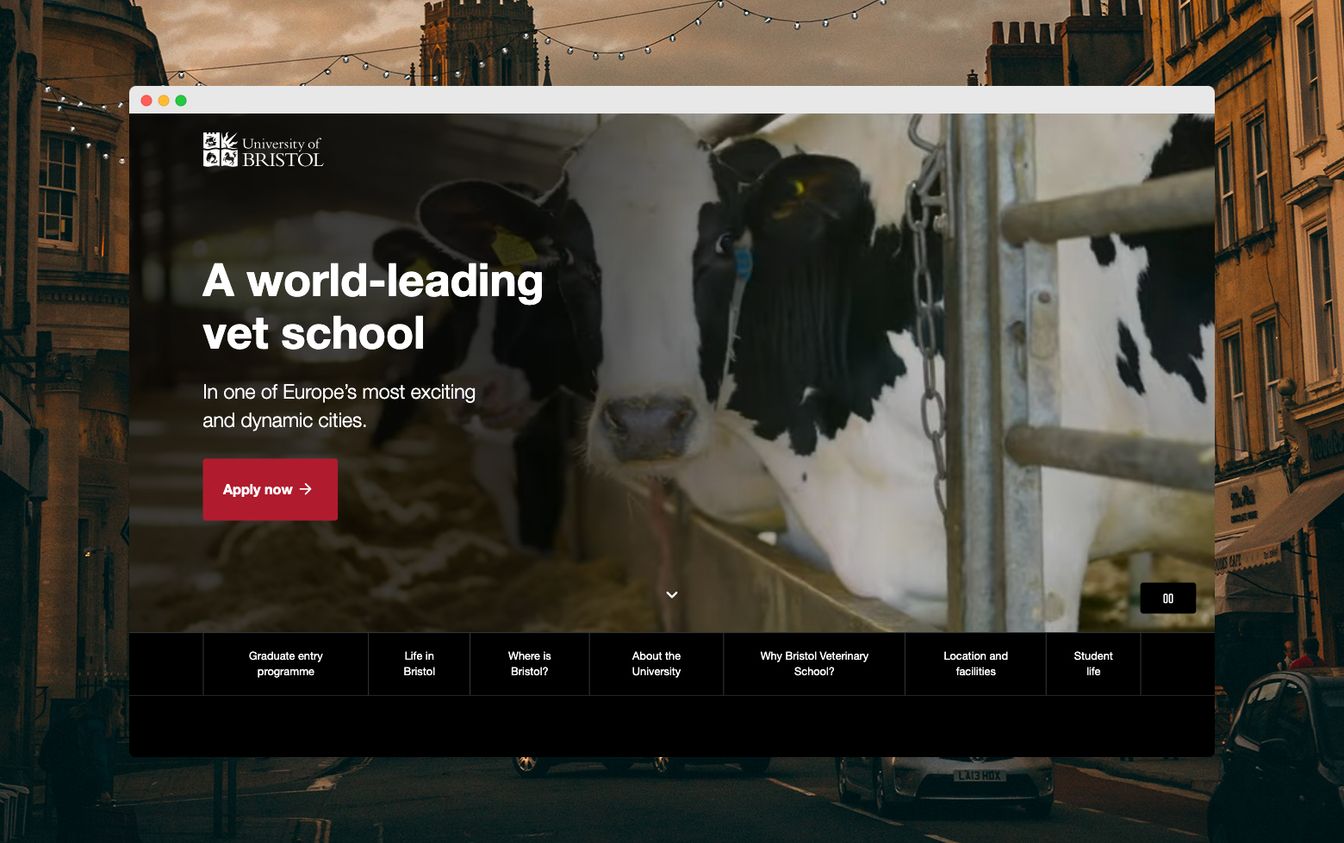
Campaign landing pages
All organisations need campaign landing pages. Tailored landing pages for advertising campaigns help increase conversions and achieve goals. Landing pages typically have a simplified brand application. It was a pleasure to be a part of a team that enabled marketing colleagues to create highly-performant, accessible, and user-experience-focused landing pages.
Further, the landing pages were an excellent example of implementing the university's new design system and the power of TerminalFour programmable layouts to create dynamic "block-based" pages, enabling a similar workflow to "drag-and-drop" site builders.

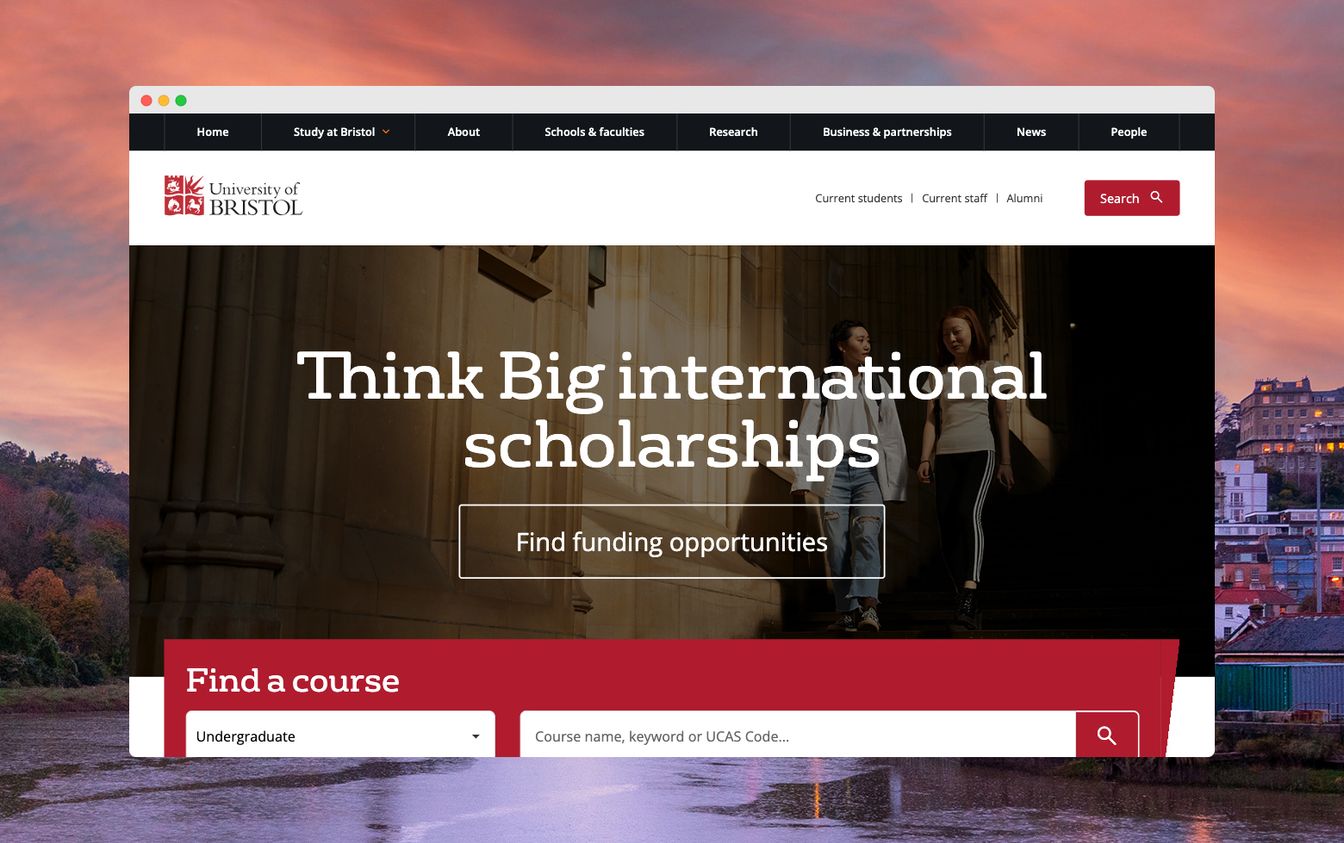
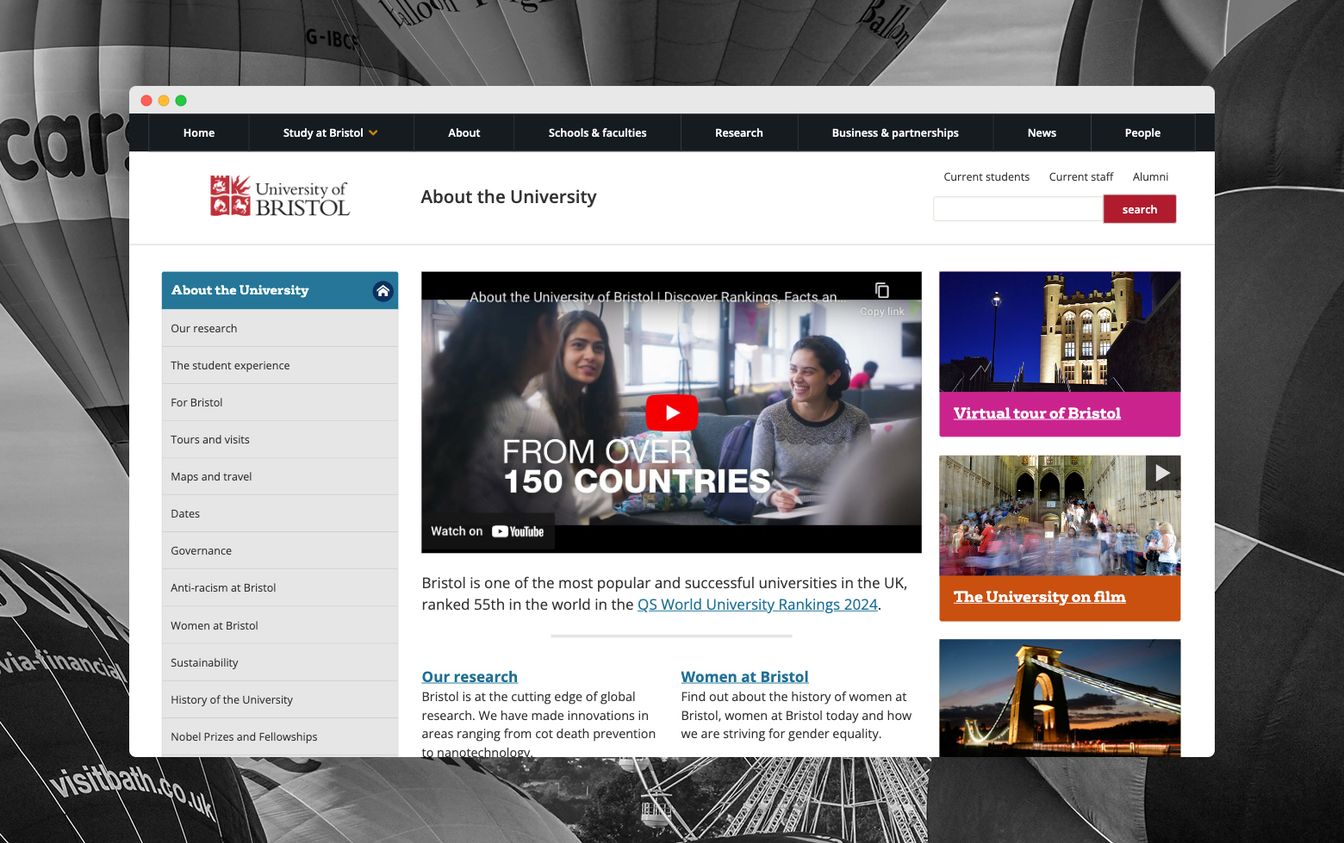
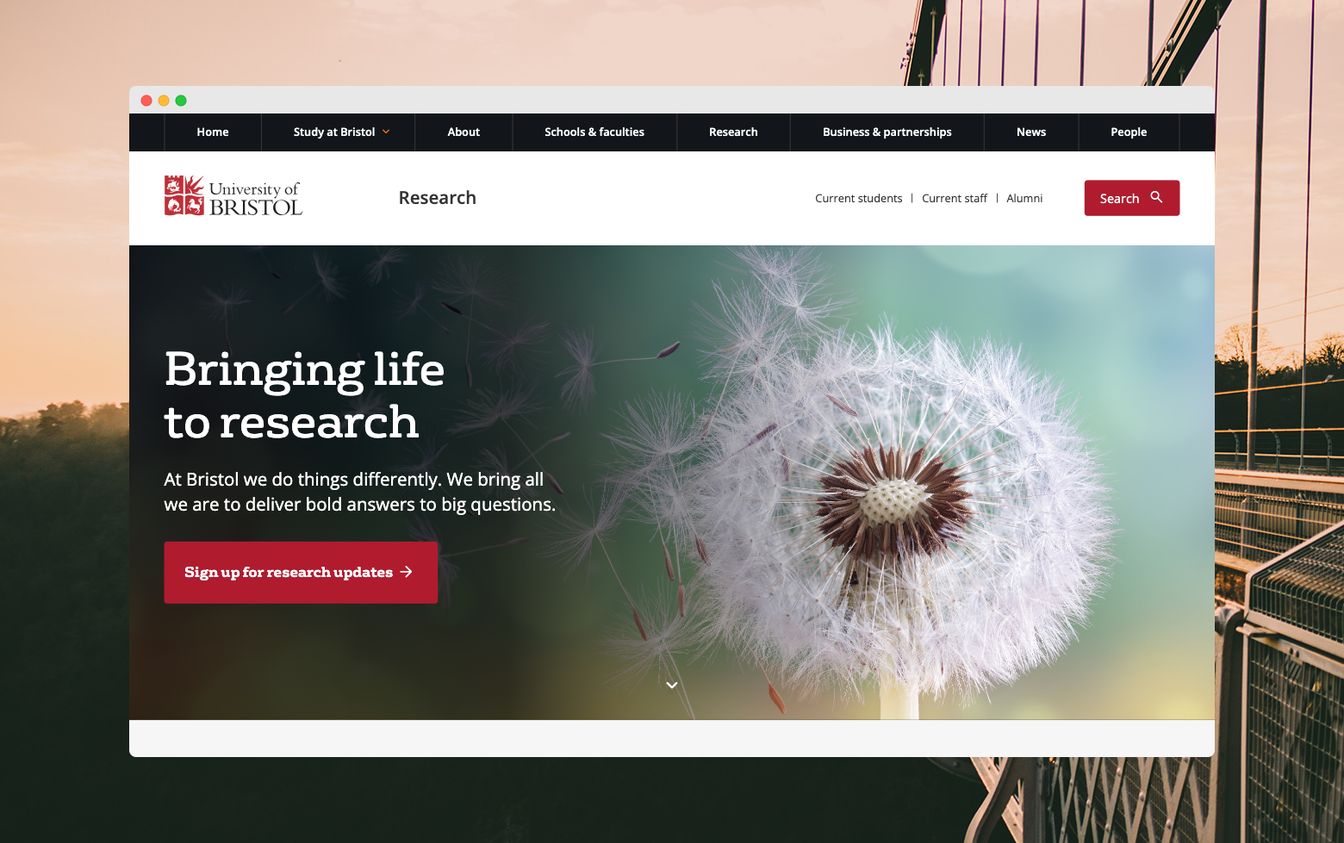
Homepage
When I joined the university, the homepage was outside the institutional content management system (CMS), TerminalFour, in the Dato headless CMS with a GatsbyJS frontend. While headless CMSs are all the rage in selected industries, unfortunately, the result of moving the homepage outside of the institutional CMS was that only a chosen few with technical knowledge could update the homepage, and manually triggered build processes were required. The digital estate was more complex with technical debt.
Using the power of TerminalFour programmable layouts, I brought the homepage back into TerminalFour, replicating all the functionality available in the headless CMS, reducing the complexity of the digital estate and enabling more people to make changes to the homepage. The homepage used the university's new design system, which was customised to resemble the old homepage, allowing the team to launch the homepage rapidly.
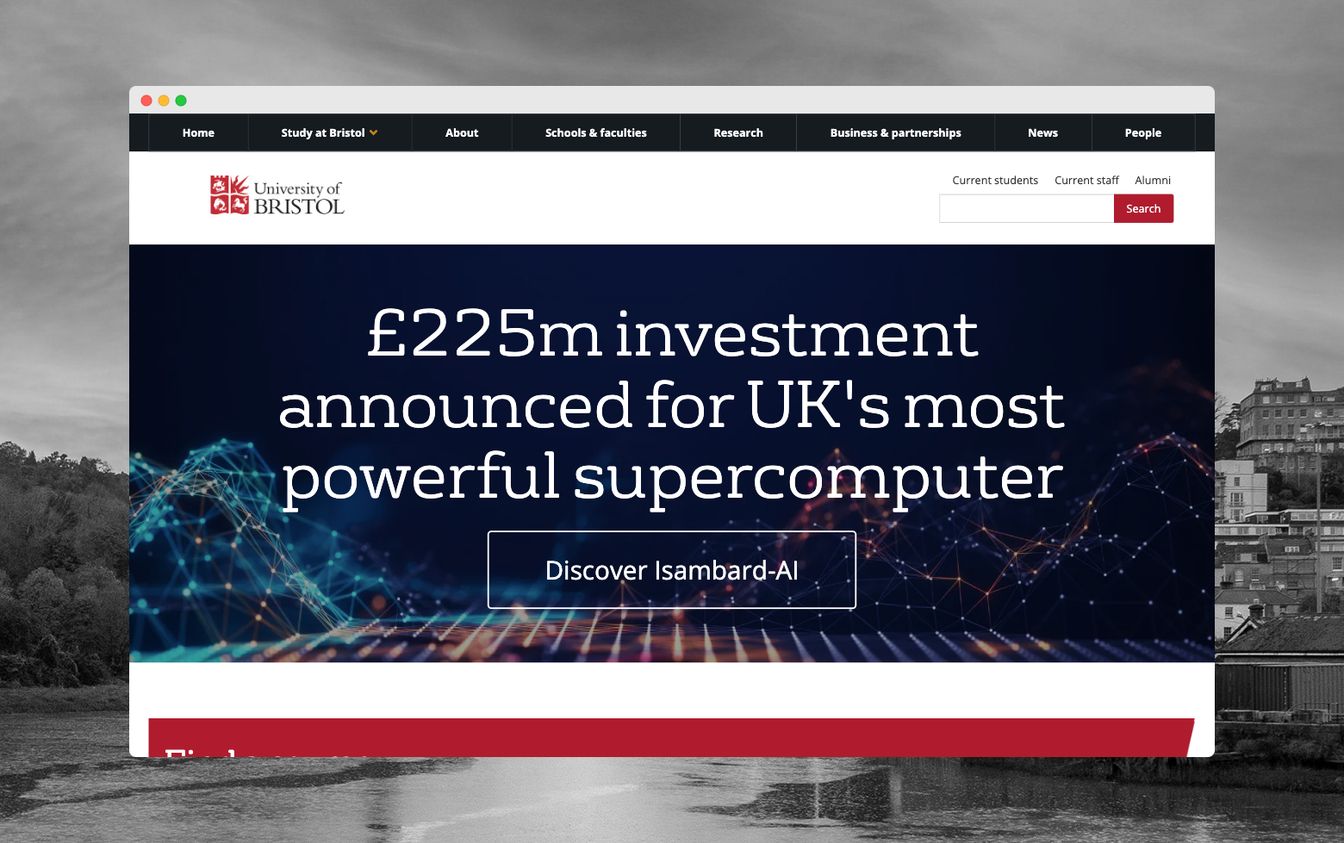
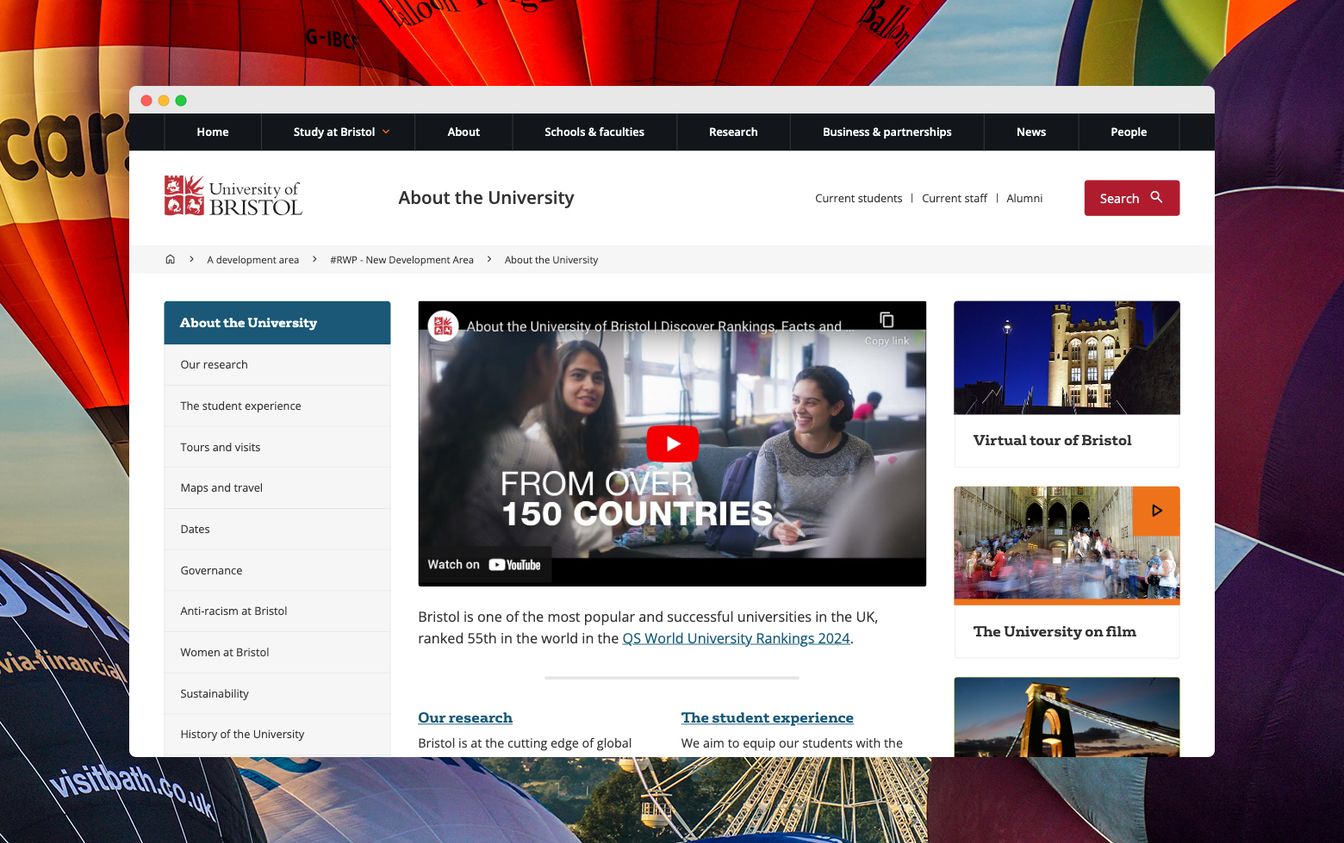
Top-level pages
Similarly to the homepage and campaign landing pages, the university needed well-designed top-level pages with clear calls to action, highlighting the university's important work and projects.
The university used third-party services like Shorthand to build top-level pages like these. It was a pleasure to enable editors to create rich and dynamic experiences in the institutional CMS, TerminalFour, and help reduce the complexity of the digital estate and technical debt.
It is a great feeling to see the work you have produced to help promote the critical research that the university undertakes.

TerminalFour
TerminalFour is a market-leading content management system in the higher education sector. Anyone who knows me knows it is no secret that I love TerminalFour.
TerminalFour is usually severely under-utilised and misunderstood by higher education institutions. However, it has various features make it one of the most powerful enterprise CMSs. In particular, you create content using "content types". You can create multiple "content layouts" for each content type, separating the content from the front end, as you can render the content in different formats and layouts. This approach provides a fantastic opportunity to "upgrade" pages to new brand applications, such as a design system, without changing the content.
When I joined the University of Bristol, TerminalFour was under-utilised and misunderstood. At all levels of the organisation, there was an idea that TerminalFour was holding the university back. In reality, it was the ways of working and utilising TerminalFour. During my three years, I have highlighted the capability of TerminalFour and have built programmable layouts that enable powerful editor experiences, such as providing the ability to create dynamic "block-based" pages, allowing a similar workflow to "drag-and-drop" site builders as well as a variety of other time-saving features.

Paley Design System
The university's new Design System, "Paley", has been my passion project, named after the university's first female lecturer, Mary Paley Marshall, who taught at University College Bristol from 1876.
The design system has been used in various projects to provide a consistent brand application across the digital estate, be fully accessible and follow best practices to achieve the highest Google Lighthouse scores possible.
The team intentionally built the design system to resemble the existing user interface with some subtle improvements, such as providing breadcrumbs and simplified colours. This approach avoided creating an even more disjointed user experience, which the team could iterate and improve upon.
I have had the opportunity to work with some fantastic colleagues at the University of Bristol, and all of these projects would not have been possible without their passion and dedication.
I wish the Digital Experience team all the best, and you can read more about the team's fantastic work on their blog.
I look forward to my next challenge and talking with you again soon.
Stay up to date
Get regular round-ups, programming tips and exclusive announcements. Unsubscribe at any time.
What is a Design System?
Learn what a design system is, why should you use one, and how can it help you manage design at scale. A design system is a complete toolkit for managing design at scale, providing reusable "components" and "patterns" along with accompanying standards and governance.
How I built my blog to achieve 100% on Google Lighthouse
My blog achieves 100% on Google Lighthouse scores. To achieve this, I built my blog using Nuxt Content and TailwindCSS, hosted with AWS Amplify, connected to a private GitHub repository, providing a Git-based workflow with continuous deployment.
Time to give back? Why I started a blog.
Over the years, I have benefitted from the kindness of strangers who have taken the time to write articles and tutorials. I built my blog to give back to the community, documenting my thoughts and the solutions I have found in the hope it will help others.